How to Reduce File Size of Png Image

In today's tutorial I'll be demonstrating how to use GIMP to reduce the file size of your PNG images by 70%, and without losing much quality.
Why Reduce File Size?

If you've ever created a website that you wanted to do well in Google Search, you probably already know that site speed is a significant factor. The size of your image files can drastically impact your site's load time. As designers we have a tendency to be meticulous with things like clarity and resolution, and often sacrifice file size in favor of that. When it comes to creating graphics for the web, this is a problem.
Another reason you may need to reduce the file size of your PNGs is because you're uploading them to a website that has file size limits. I ran into this problem myself when I was creating some banner ads for Google's display network.
Third Party Services

There's a variety of free online tools that you can use to reduce the size of your PNG files while maintaining respectable image quality. One tool in particular that I've used in the past is TinyPNG. If you're using something like Inkscape or GIMP to create your graphics though, you don't necessarily have to resort to using third party services to accomplish this. It can be done directly in GIMP before you export your image!
Using GIMP To Reduce PNG File Size
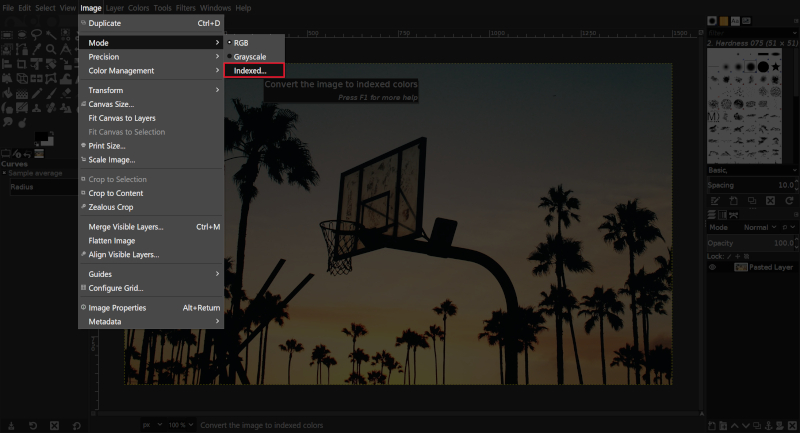
To get started, simply open up your image with GIMP and go to Image > Mode and select Index.

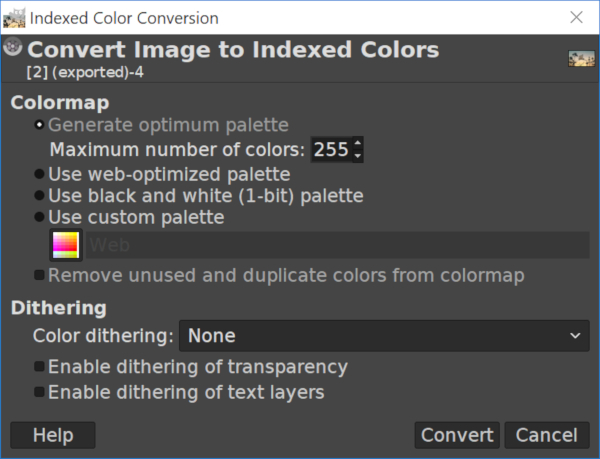
This will bring up the Indexed Color Conversion menu.

By default, "Generate optimum palette" will be selected and the maximum number of colors should be set to 255. Leave those values just as they are (or set those values if GIMP didn't default to them) and click Convert.
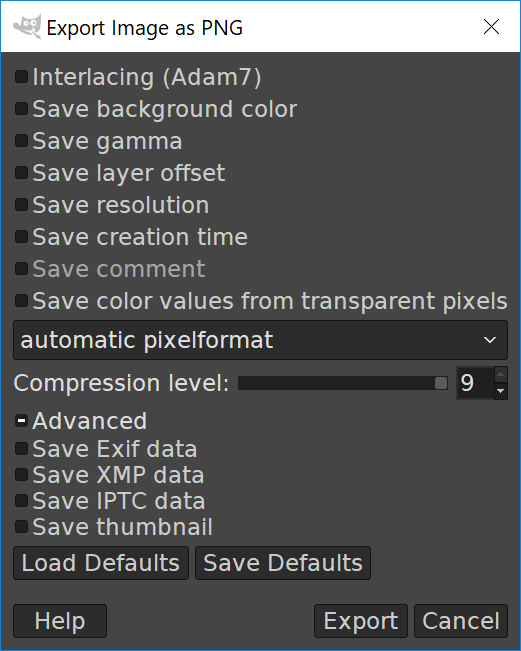
Now, go ahead and export your image as a PNG file. Upon export, you'll be prompted with the following export menu…

Open up the Advanced column and make sure you have unchecked absolutely everything listed in the entire menu. This is all useless information that needlessly takes up disk space. Don't worry about preserving thumbnail or timestamp data. This information is automatically captured by your operating system anyway.
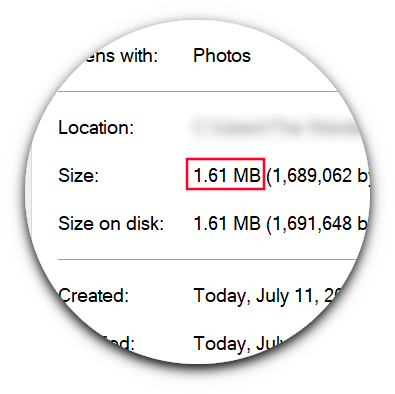
Once you've done that, go ahead and click Export and check the file size.

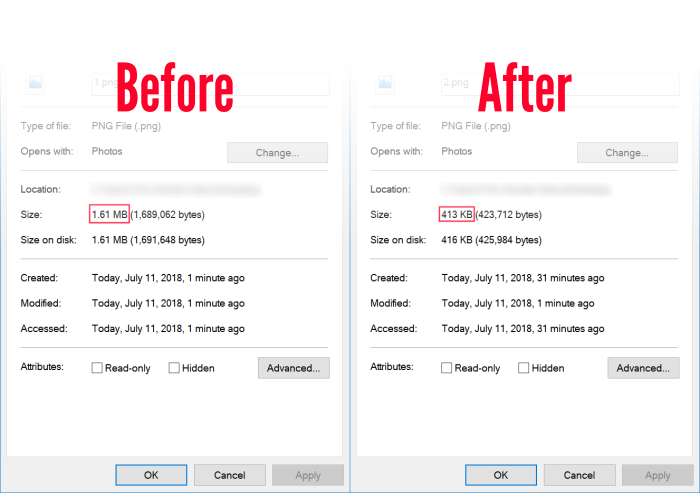
As you can see, stripping down the photo's colors to just 255 reduced the PNG file size dramatically.
As for quality loss, here's a before and after comparison…

You'll notice that the image on the right is slightly more pixelated than it originally was, but unfortunately this is the compromise we have to make when creating graphics for the web.
If you want your site to load quickly for users with slower internet speeds — and prevent them from bouncing from your page — you'll have to make sure your site loads in a reasonable amount of time. There's a variety of factors that impact this, but image file size is a factor that certainly should not be ignored.
Logos By Nick LLC is a participant in the Amazon Services LLC Associates Program, an affiliate advertising program designed to provide a means for sites to earn advertising fees by advertising and linking to Amazon.com. As an Amazon Associate I earn from qualifying purchases. Read affiliate disclosure here.
Logos By Nick
LogosByNick.com is an educational media platform for learning about graphic design software.
Recent Posts
How To Change A Logo Color In Photoshop CC 2021
If you only have flattened, rasterized copies of your logo (such as PNG and JPG) then you may find it difficult to make alterations such as color. In this tutorial we'll be using a workaround that...
How to Reduce File Size of Png Image
Source: https://logosbynick.com/gimp-reduce-file-size-png/
0 Response to "How to Reduce File Size of Png Image"
Post a Comment